Esta publicación es para ayudarlo a identificar los diferentes elementos de la interfaz Audiense que se mencionan en esta guía del usuario y a dar una breve descripción de su función básica .
- Barra de menú superior : siempre está visible y es el área de navegación principal para acceder a las diferentes funciones dentro de Audiense.
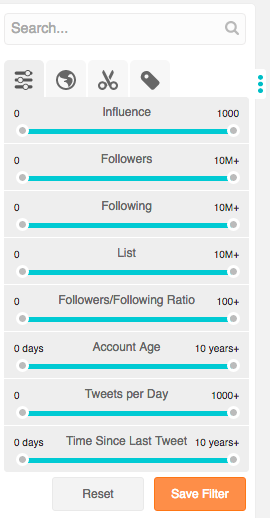
- Barra lateral de búsqueda / filtro : siempre está activa cuando el muro de la comunidad está en pantalla. Se usa para buscar y filtrar a los usuarios en la pared.

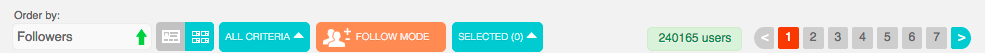
- Barra inferior de la comunidad : esta función siempre está activa cuando el muro de la comunidad está en pantalla. Se utiliza para ordenar a los usuarios y acceder a las acciones degestión de la comunidad para aplicar a los usuarios en el muro de la comunidad.

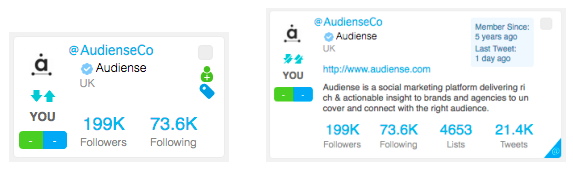
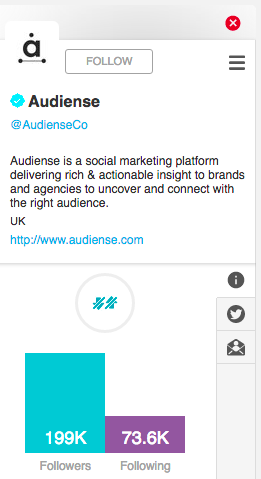
- Tarjetas de usuario : forman el muro de la comunidad . Una tarjeta de usuario por miembro de una comunidad. Una tarjeta de usuario muestra la información básica de ese usuario y hay dos tipos: estándar y detallada .

- Barras laterales : muestran información que varía según el lugar al que acceda en Audiense.
- - Barra lateral de detalles de usuario : haga clic en el nombre de usuario o avatar en la tarjeta de usuario para ver más información sobre este usuario. Hay tres pestañas: pestaña Información , pestaña Tweets y la pestaña de contactos del correo electrónico que muestra información enriquecida del perfil y que solo está disponible para los usuarios que ha agregado como fuente mediante Convertir correos electrónicos en perfiles .

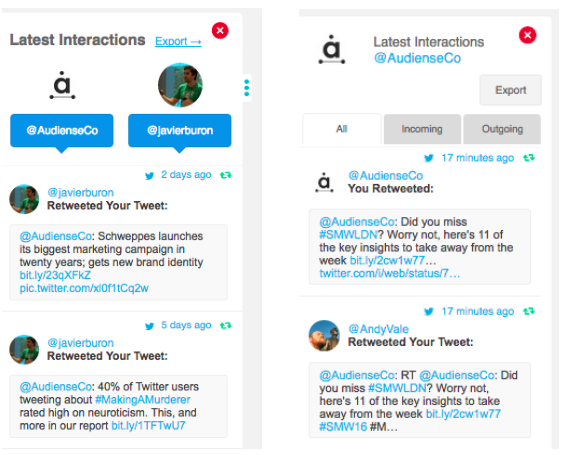
- - Últimas interacciones barra lateral - se accede desde el azul @ símbolo en la esquina inferior derecha de la tarjeta de usuario (las interacciones entre usted y ese usuario) o de la participación del menú desplegable (las interacciones de la cuenta que se registran en los alrededores).

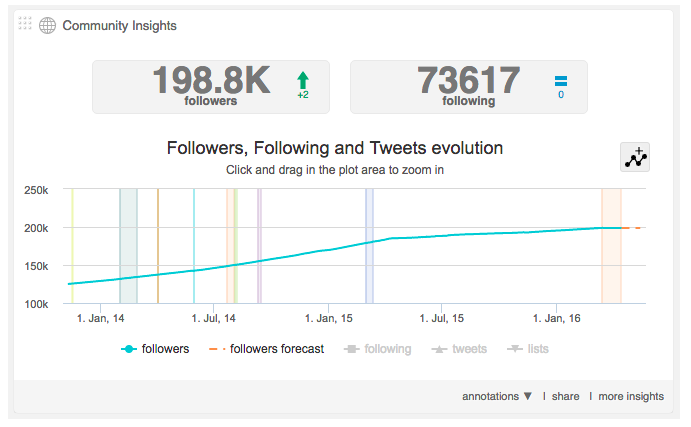
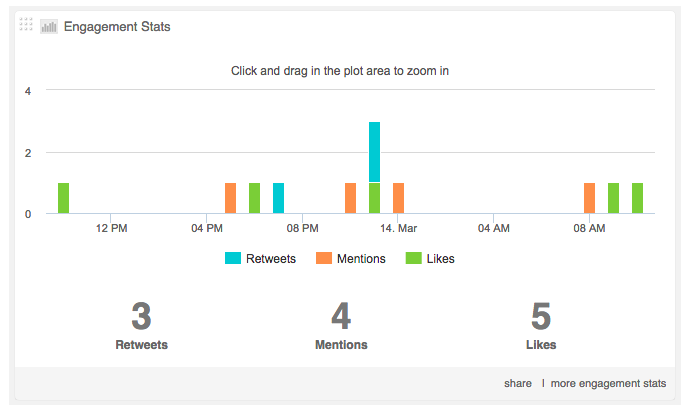
- Paneles / Widgets : son secciones de la pantalla que muestran información específica relevante para un panel, Monitoreo, informe, análisis, etc. Los paneles son principalmente informativos y los widgets ofrecen más interacción del usuario y si hace clic en ellos se expanden para brindar información más detallada . Los paneles y widgets pueden tomar la forma de:
- - gráficos lineales

- - gráficos de barras (horizontales o verticales)

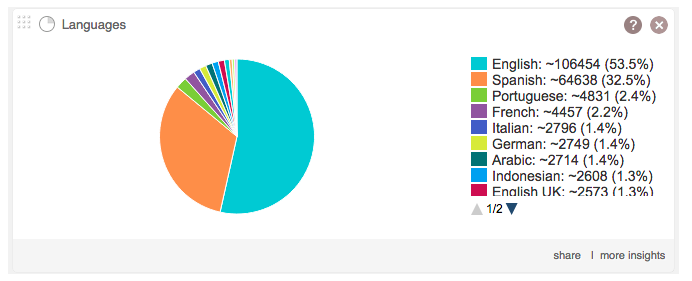
- - gráficos circulares

- - gráficos de área

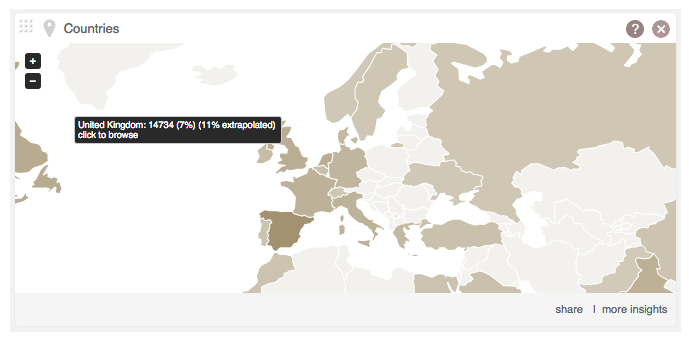
- - mapas

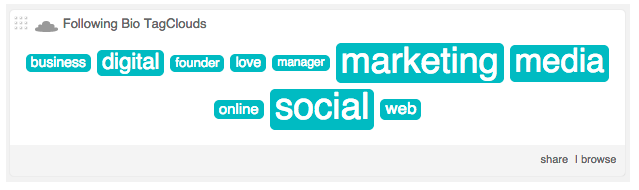
- - nubes de etiquetas

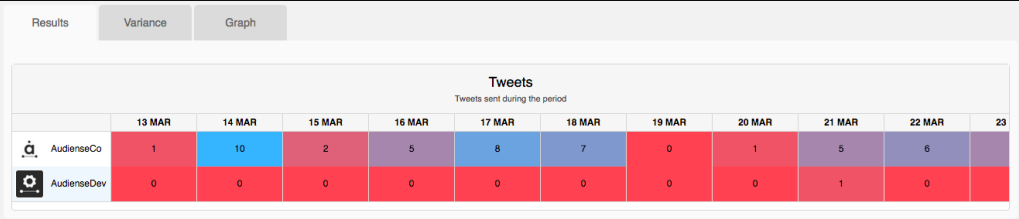
- - mesas

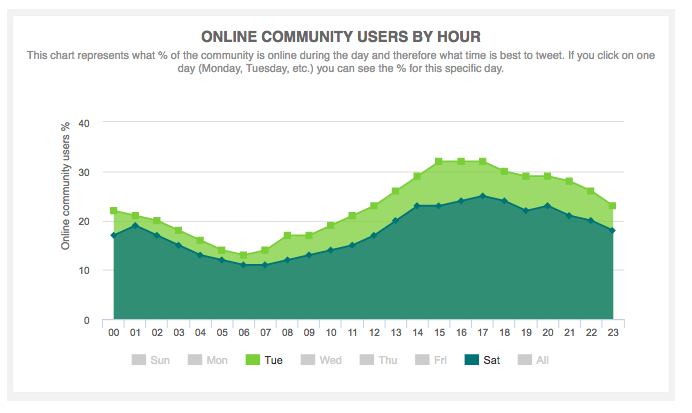
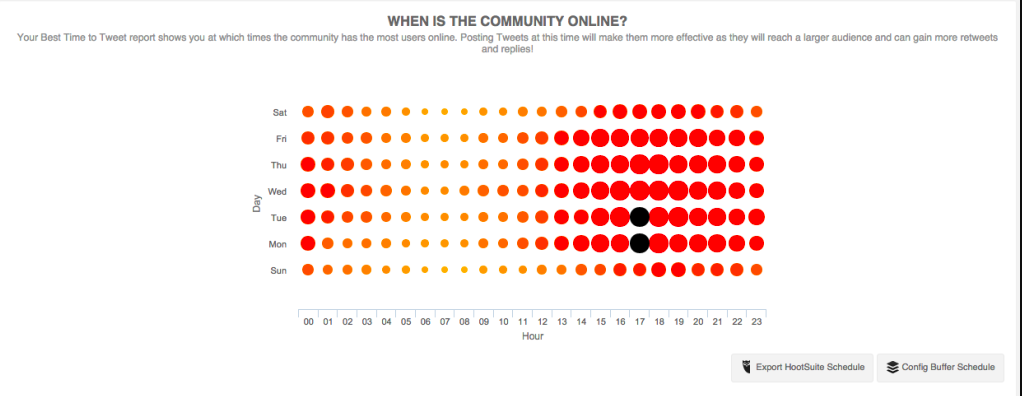
- - mapas de calor

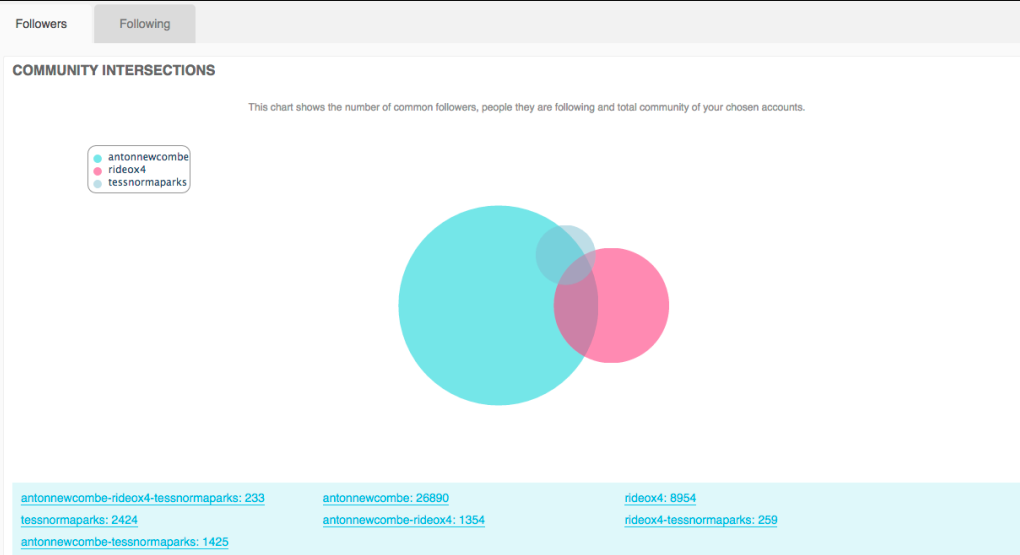
- - Venn ( conjunto ) diagramas

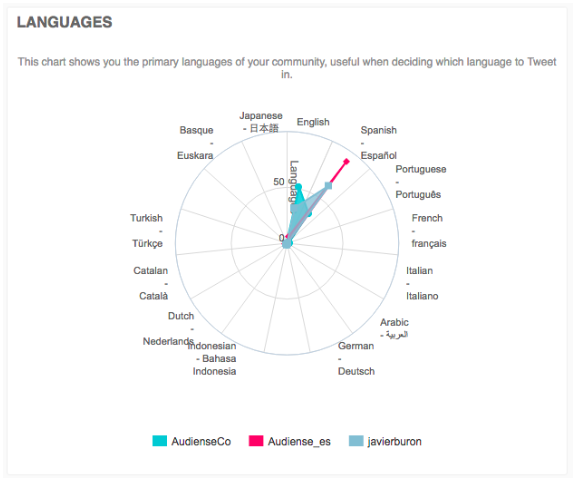
- - cartas de radar ( araña )

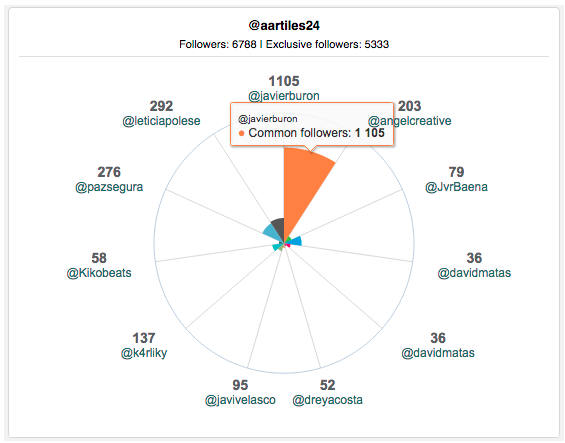
- - Gráficos de áreas polares

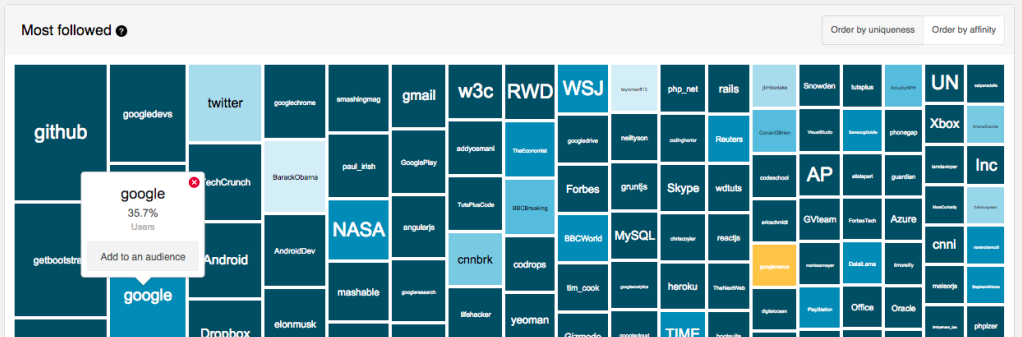
- - mapas de árboles

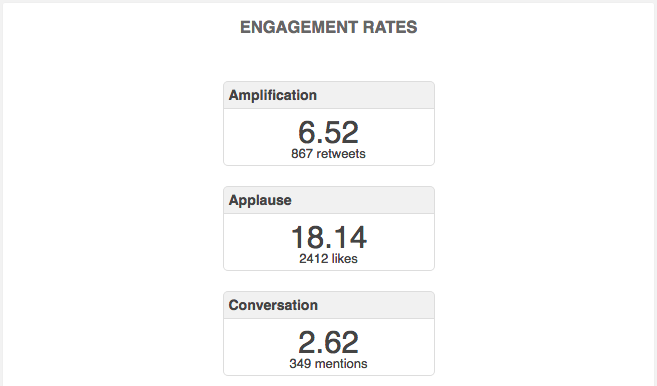
- - paneles de información

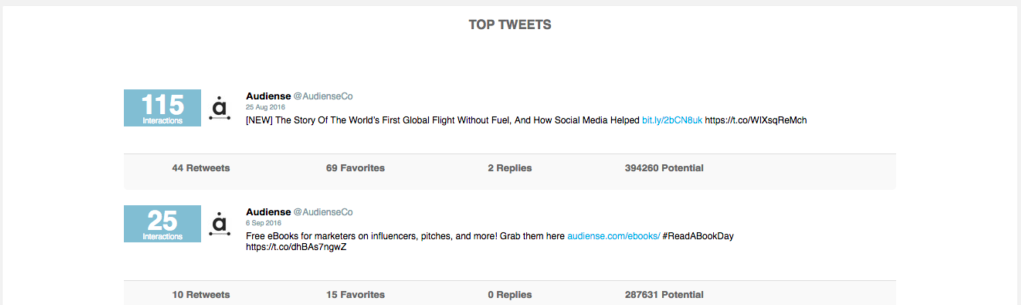
- - listados

- Pestañas : son similares a las fichas tradicionales, pero en formato digital. Cada pestaña abre una página de información por separado. Pueden estar en formato horizontal o vertical.


- Menús desplegables / desplegables : generalmente tienen un título y una pequeña punta de flecha a la derecha. Si hace clic en la punta de flecha, se muestran las opciones asociadas con ese menú.

- Etiquetas : estas son etiquetas útiles que puede aplicar a los usuarios.

- Botones : se puede hacer clic en ellos y realizar una función específica claramente definida en el botón.

- Botones de radio : son círculos pequeños seleccionables que le permiten elegir solo uno de un conjunto predefinido de dos o más opciones.

- Iconos : son imágenes pequeñas que al hacer clic realizan una función. Por lo general, muestran un texto descriptivo emergente de la función si pasa el mouse sobre ellos.

- Controles deslizantes : son controles con uno o dos controles que se mueven horizontalmente a lo largo de una barra para seleccionar un rango.